Учебная работа. Книга: Создание дистанционного учебного курса CMS Joomla
Новомосковский институт РХТУ им. Д.И. Менделеева
РЕКЛАМНО-ТЕХНИЧЕСКОЕ ОПИСАНИЕ
Учебное пособие «Создание дистанционного учебного курса CMS Joomla»
Новомосковск 2007
Введение
системы сотворения и управления мультимедийными дистанционными учебными курсами обеспечивают:
— возможность самостоятельной разработки учебного контента;
— возможность работы с системой для неопытного юзера.
На рынке употребляются последующие главные группы систем:
— системы управления обучением (Learning Management Systems – LMS).
— системы управления контентом (Content Management Systems – CMS).
— системы управления обучением и учебным контентом (Learning Content Management Systems – LCMS).
— Авторские программные продукты (Authoring Packages).
Разглядим главные принципы (операции) работы с CMS Joomla!
Скачать дистрибутив Joomla! можно с веб-сайта www.joom.ru. Информацию о том, как установить Joomla на , можно получить из флеш-урока, который размещен по адресу HTTP://e-planet.ru/tutorial/mambo/zip/install_mambo_via_shell.zip.
Настоящий apache с поддержкой PHP, Perl и сервер баз данных MySQL на машине, работающей под управлением MS Windows 95/98/Me/NT/2000/XP, можно сделать при помощи джентльменского набора Интернет-разработчика «Денвер», который можно закачать с веб-сайта http://denwer.ru.
1. Главные принципы
До этого чем создавать мультимедийный дистанционный учебный курс нужно осознать главные принципы, которые лежат в базе CMS Joomla!
Система Управления Содержимым Joomla сотворена для управления содержимым Интернет-сайта.
В Joomla! верно разбито содержимое и цвета, шрифты, сглаживание, размещение и т.д. Потому веб-сайту можно назначать разные шаблоны.
Создание шаблона на техническом уровне нетрудно, но просит познаний языков XHTML и PHP. Можно пользоваться доступными, свободно распространяемыми шаблонами либо услугами проф дизайнеров.
Одним из первых действий по настройке Joomla! является установка шаблона веб-сайта. Для Joomla 1.0 подступает большая часть шаблонов, изготовленных для Mambo 4.5.2.3. Шаблоны веб-сайта для Joomla! обычно распространяются (так же как и расширения) в виде.zip файлов (либо также.tar.gz файла). Для использования таковых файлов нужно сохранить файл шаблона и дальше перейти на страничку «Установить новейший шаблон веб-сайта».
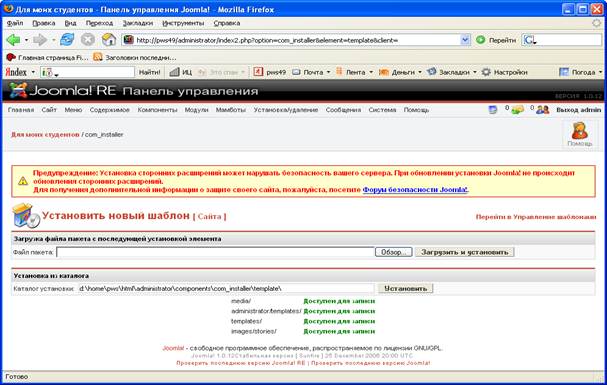
На страничке «Установить новейший шаблон веб-сайта» необходимо избрать.zip файл для установки. Нажмите клавишу «Обзор» для выбора файла шаблона веб-сайта и нажмите клавишу «Загрузить и установить».
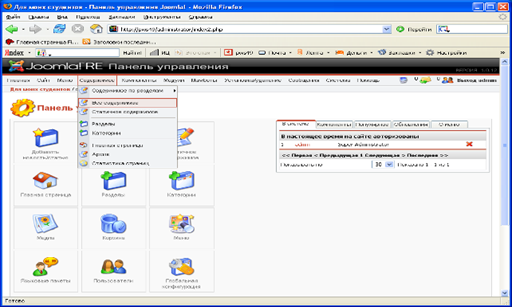
Примечание: На страничке «Установить новейший шаблон веб-сайта» так же есть возможность установить шаблон веб-сайта из папки, в какой находятся распакованные файлы шаблона веб-сайта.

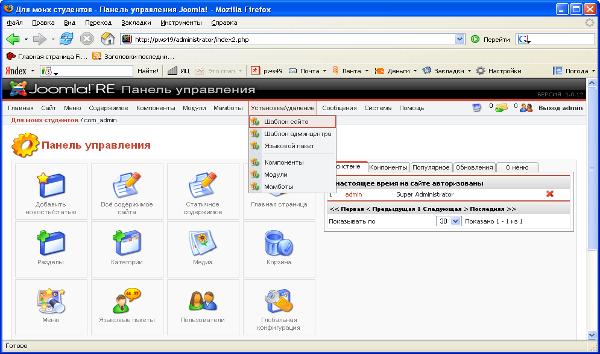
Рис. 1 – Доступ к страничке «Установить новейший шаблон веб-сайта»

Рис. 2. Страничка «Установка новейшего шаблона веб-сайта»
Примечание: установка шаблона не приведет к смене шаблона веб-сайта, для смены шаблона веб-сайта по дефлоту, нужно избрать данный шаблон.
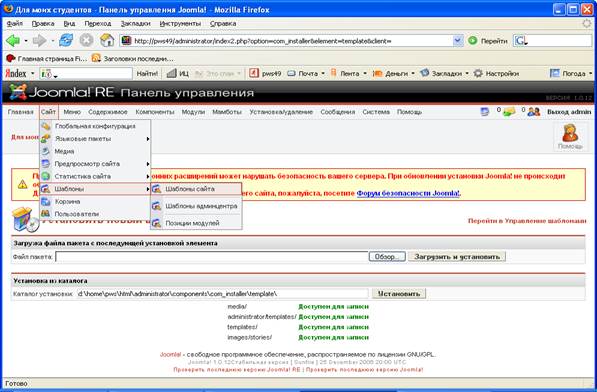
Чтоб начать применять шаблон веб-сайта, нужно перейти на страничку «Управление шаблонами веб-сайта». Изберите на панели управления в основном меню «веб-сайт», потом пункты «Шаблоны» и «Шаблоны веб-сайта».

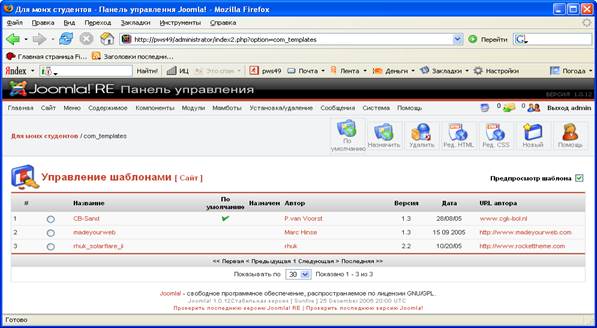
Рис. 3. Доступ к страничке «Управление шаблонами веб-сайта»
На страничке «Управление шаблонами веб-сайта» изберите подходящий шаблон веб-сайта и нажмите клавишу «По дефлоту». Шаблон веб-сайта, избранный по дефлоту, будет употребляться для отображения всего веб-сайта.
Примечание: Если нужно назначить определенный шаблон веб-сайта для отображения определенного пт меню, то нужно избрать шаблон и надавить клавишу «Назначить». Будет открыта страничка «Предназначение шаблона ХХХ для пт меню». На данной страничке можно избрать несколько пт меню, которые будут отображаться с внедрение избранного шаблона.
Опосля того, как будет избран и установлен шаблон, можно начинать работать с содержимым. Порядок выбора и установки шаблона проиллюстрировано во флеш-уроке HTTP://e-planet.ru/tutorial/mambo/zip/install_a_template.zip либо во флеш-уроке HTTP://e-planet.ru/tutorial/mambo/zip/manually_install_a_template.zip.
Основой структуры мультимедийного учебно-методического курса являются Разделы и Группы:
— Разделы могут включать (содержать) одну и наиболее Категорий.
— Группы могут включать (содержать) один и наиболее Объектов содержимого (Content Items).
— Объекты содержимого являются статьями (articles), которые составляют фактическое (реальное) содержимое сайта.

Рис. 4. Страничка «Управление шаблонами веб-сайта»
Практические советы по созданию и управлению мультимедийными дистанционными учебными курсами при помощи CMS Joomla! и выработанные модели педагогических сценариев проходят экспериментальную проверку на специально сделанном ресурсе, размещенном в веб:
— В доменной зоне RU
по адресу: http://www.nirhtu.ru/external/prohorov
— В доменной зоне COM
по адресу: HTTP://www.pws49.awardspace.com.
Проект находится в стадии тестовых испытаний, при необходимости и приобретаемого опыта исправляется и дополняется.
Сотворена «структура содержимого» мультимедийного учебно-методического курса:
— Раздел: «Учебно-методический курс» (Всего сотворено четыре раздела (по числу закрепленных за мной учебных дисциплин):
).
В любом разделе сделаны Группы (по видам учебной работы и «Библиотека» для размещения учебно-методической и научно-технической литературы):
— Лекции.
— Лабораторные работы.
— Личные задания.
— Библиотека.
В каждой из Группы сделаны «Объекты содержимого» («Статьи»).
При добавлении новейшей Статьи к содержимому веб-сайта, необходимо избрать (назначить) Раздел и потом избрать (назначить) Категорию. Опосля прибавления постоянно можно «перенести» (назначить) Статью в другую Категорию и (либо) Раздел, но это просит некого времени. Потому необходимо кропотливо обмыслить Структуру содержимого на веб-сайте, чтоб позже было просто ориентироваться при добавлении (разработке) новейшей Статьи.
Опосля того, как при разработке Статьи Вы обусловили Раздел, избрали Категорию и добавили ее на веб-сайт (описание того, как сделать (добавить) статью на веб-сайт написано ниже), эта новенькая Статья не будет видима на веб-сайте, пока Вы не опубликуете её. Это комфортно, поэтому что это значит, что Вы сможете хранить Статьи (материалы), которые никто не может созидать, пока Вы не посчитаете, что они готовы к общему выпуску (публикации на веб-сайте). Можно так же задать дату автоматической публикации на веб-сайте, а так же дату истечения публикации, опосля которой статья закончит быть видимой.
Когда сделаны и размещены Разделы, Группы и Статьи, нужно сделать Меню, чтоб юзеры могли просто ориентироваться на сайте. Система Joomla не делает меню автоматом, его необходимо сделать. Самая обычная схема меню для веб-сайта может отражать структуру содержимого:
— Раздел.
— Группы.
— Статьи.
Когда структура содержимого верно настроена и сотворена, то можно сделать пункты меню и связать их со структурой содержимого. Пункт меню может указывать на Раздел, Категорию либо конкретно на Статью. Когда пункт меню связан с Разделом либо Группой, то юзеру будет выводиться перечень Категорий либо Статей, которые включены в Раздел либо в Категорию.
2. Создание Раздела
Раздел – это основной (верхний) объект в иерархии структуры содержимого. В сделанный Раздел добавляют Группы.
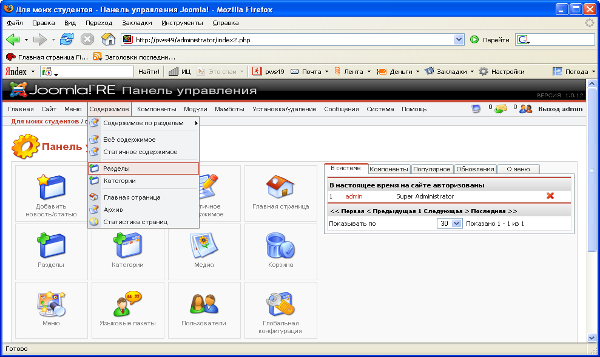
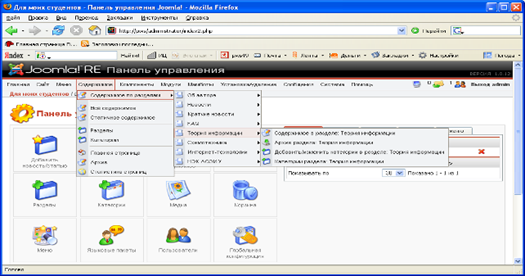
Для работы с разделами нужно перейти на страничку «Управление разделами». Можно надавить на главной страничке панели управления клавишу «Разделы» либо в главном меню избрать «Содержимое», потом пункт «Разделы» (Рис. 5).

Рис. 5. Доступ к страничке «Управление разделами»
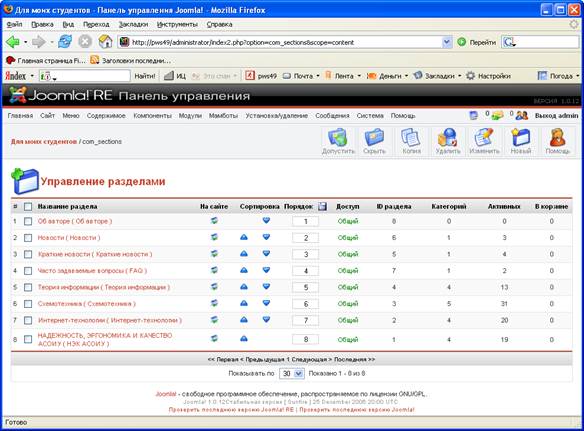
Будет открыта страничка «Управление разделами».

Рис. 6. Страничка «Управление разделами»
На страничке «Управление разделами», используя клавиши на панели инструментов, можно (перечисление справа влево):
— Открыть в страничку с инструкциями по работе с разделами. Нажмите клавишу «Помощь».
— Сделать новейший раздел. Нажмите клавишу «Новейший».
— Поменять имеющийся раздел. Отметьте подходящий раздел и нажмите клавишу «Поменять».
— Удалить имеющийся раздел. Отметьте подходящий раздел и нажмите клавишу «Удалить».
— Копировать имеющийся раздел. Отметьте подходящий раздел и нажмите клавишу «Копия».
— Скрыть (создать неопубликованным) имеющийся раздел. Отметьте подходящий раздел и нажмите клавишу «Скрыть».
— Допустить (Опубликовать) имеющийся раздел. Отметьте подходящий раздел и нажмите клавишу «Допустить».
Примечание: На страничке «Управление разделами» (Рис. 6) можно созидать уже сделанные разделы. Это» О создателе», «Анонсы», «Короткие анонсы», «Нередко задаваемые вопросцы» и т. д.
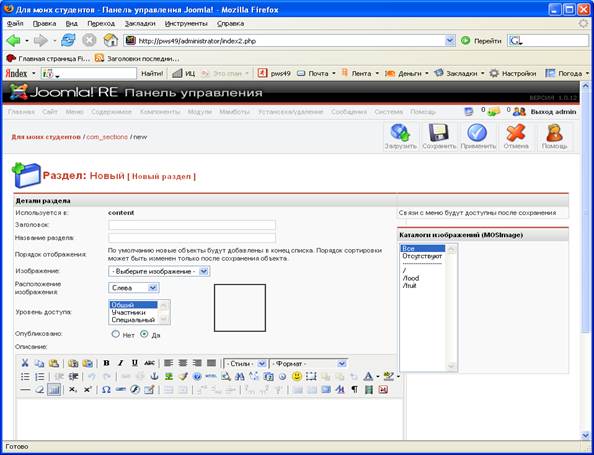
Для сотворения новейшего раздела нажмите клавишу «Новейший». Будет открыта страничка редактирования «Раздел: Новейший» (Рис. 7).

Рис. 7. Страничка редактирования «Раздел: Новейший»
Примечание: Когда открыта страничка редактирования раздела (группы, статьи и др.), то Для вас недосягаемы (пока не выйдете из неё) пункты основного меню. Также недоступен для редактирования объект, который открыт для редактирования (раздел, категория, статья и др.) иным юзерам с правами на редактирование данных объектов. Это именуется блокировка (checked out). При попытке редактировать уже открытый иным юзером объект можно будет узреть значок блокировки справа от имени объекта. Случается так, что объект остается заблокированным, даже если в данный момент не редактируется. Для разблокировки таковых объектов нужно пользоваться функцией разблокировки, в основном меню «Система», пункт меню «Снятие всех блокировок».
На страничке редактирования «Раздела» при помощи клавиш на панели инструментов можно (перечисление справа влево):
— Открыть в страничку с инструкциями по работе с данным окном (редактирование «Раздела»). Нажмите клавишу «Помощь».
— Закрыть страничку редактирования «Раздела» без сохранения конфигураций. Нажмите клавишу «Отмена».
— Применить (сохранить) конфигурации, но остаться на страничке редактирования «Раздела». Нажмите клавишу «Применить».
— Сохранить конфигурации, закрыть страничку редактирования «Раздела» и возвратиться (выйти) на страничку «Управление разделами». Нажмите клавишу «Сохранить».
— Загрузить изображение (сохраняется в папку imagesstories). Нажмите клавишу «Загрузить».
На страничке редактирования «Раздел: Новейший» (поле Детали раздела) необходимо:
— В поле «Заголовок» ввести
, которое будет употребляться в меню либо в выпадающих перечнях панели управления.
— В поле «Заглавие раздела» ввести
, которое будет употребляться при отображении содержимого раздела на веб-сайте, демонстрируя заголовок раздела.
— В поле «Изображение» избрать изображение, которое будет употребляться при отображении раздела в меню.
— В поле «Порядок отображения» опосля внедрения (сохранения) конфигураций можно поменять порядок отображения раздела в перечне на страничке «Управление разделами».
— В поле «Уровень доступа» можно выставить права доступа на просмотр данного раздела (содержимого данного раздела): «Общий» – для всех гостей Интернет-сайта; «Участники» – для зарегистрированных юзеров веб-сайта; «Особый» – для зарегистрированных юзеров панели управления.
— В поле «Размещен» – избрать публиковать на данный момент либо нет.
— В текстовом поле «Описание» можно поместить короткое описание (аннотацию) содержимого раздела. Раздел включает одну либо несколько категорий, и, когда юзер лицезреет это описание, то оно также будет сопровождаться перечнем включенных в данный раздел категорий.
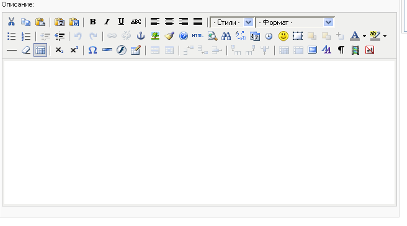
В поле «Описание» (Рис. 8) употребляется особый редактор html, другими словами расширение Joomla! – ее мамбот. Данное расширение, мамбот, именуется HTML‑редактором Joomla! В системе можно применять хоть какой из огромного количества разных зрительных html‑редакторов, но рекомендуется применять «TinyMCE». Некие юзеры предпочитают применять редактор «mosCE», который является расширенной версией редактора «TinyMCE».
Клавиши на панели инструментов html‑редактора помогают задавать стиль (формат) вводимого текста.

Рис. 8 – Зрительный редактор «TinyMCE»
Когда Вы закончите создавать либо редактировать раздел, нажмите клавишу «Сохранить» для сохранения результатов работы и выхода на страничку «Управление разделами». Можно надавить клавишу «Применить» для сохранения результатов, не закрывая странички редактирования «Раздела».
3. Создание Группы
Категория – это 2-ой (опосля раздела) объект в иерархии структуры содержимого. Создание группы похоже на создание раздела. порядок сотворения группы отражен во флеш – уроке по адресу HTTP://e-planet.ru/tutorial/mambo/zip/add_a_category.zip.
Для работы с категориями нужно перейти на страничку «Управление категориями».
Есть два метода перейти на страничку «Управление категориями»:
—
: надавить на главной страничке панели управления клавишу «Группы», либо в главном меню избрать «Содержимое», потом пункт» Группы «(Рис. 5). Будет открыта страничка «Управление категориями» (Рис. 9).
—
: в главном меню избрать «Содержимое», потом «Содержимое по разделам» и дальше подходящий Для вас раздел. В выпадающем продолжении меню пункт «Добавить/поменять группы в *избранном вами разделе*». Будет открыта страничка «Управление категориями».

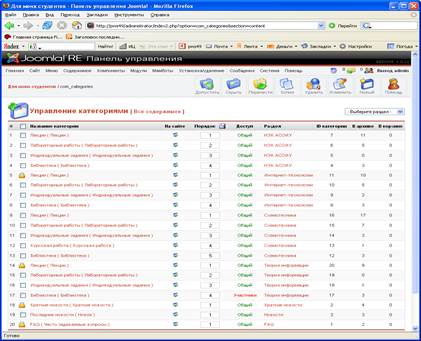
Рис. 9. Страничка «Управление категориями»
При открытии странички «Управление категориями» первым методом будет доступна фильтрация группы по разделам. При разработке новейшей группы можно будет избрать раздел, в который обязана войти новенькая категория. Функция фильтрации на страничке доступна справа под панелью инструментов.
При открытии странички «Управление категориями» вторым методом функция фильтрации будет «агрессивно» привязана к избранному Вами разделу. При разработке новейшей группы имя раздела, в который войдет новенькая группы будет «агрессивно» привязана к избранному Вами разделу.
На страничке «Управление категориями», используя клавиши на панели инструментов, можно (перечисление справа влево):
— Открыть в страничку с инструкциями по работе с данным окном. Нажмите клавишу «Помощь».
— Сделать новейшую категорию. Нажмите клавишу «Новейший».
— Поменять существующую категорию. Отметьте подходящую категорию и нажмите клавишу «Поменять».
— Удалить существующую категорию. Отметьте подходящую категорию и нажмите клавишу «Удалить».
— Копировать существующую категорию. Отметьте подходящую категорию и нажмите клавишу «Копия».
— Перенести – переместить существующую категорию и все ее содержимое в иной раздел. Отметьте подходящую категорию и нажмите клавишу «Перенести».
— Скрыть (создать неопубликованной) существующую категорию. Отметьте подходящую категорию и нажмите клавишу «Скрыть».
— Допустить (Опубликовать) существующую категорию. Отметьте подходящую категорию и нажмите клавишу «Допустить».
Для сотворения новейшей группы нажмите клавишу «Новейший». Будет открыта страничка редактирования «Группы».
Страничка редактирования «Группы» подобна страничке редактирования «Раздела» (Рис. 7). Основное отличие страничек редактирования «Группы» и «Раздела» – наличие поля выбора раздела, к которому будет относиться категория. Создание новейшей группы практически на сто процентов аналогично созданию новейшего раздела.
4. Создание объекта содержимого
объект содержимого – это основное содержание веб-сайта и нижний объект в иерархии структуры содержимого. Иными словами объект содержимого – это статья, которая обязана содержаться в одной из категорий (соответственно и раздела).
Для работы с объектами содержимого нужно перейти на страничку «Управление содержимым».
Есть два метода перейти на страничку «Управление содержимым»:
—
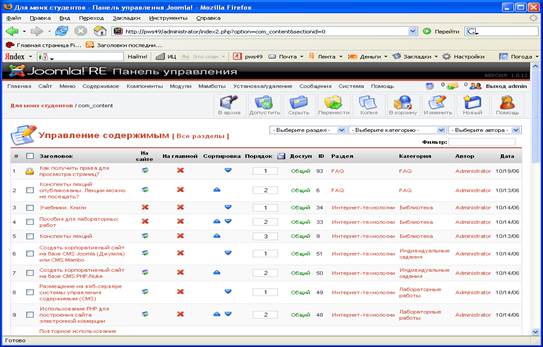
: надавить на главной страничке панели управления клавишу «Все содержимое веб-сайта» либо в главном меню избрать «Содержимое», потом пункт «Все содержимое» (Рис. 10). Будет открыта страничка «Управление содержимым», при открытии странички будет доступна фильтрация объектов по последующим аспектам: по разделам; по категориям; по создателю; по заголовку,
—
: в главном меню панели управления избрать «Содержимое», потом «Содержимое по разделам» и дальше подходящий Для вас раздел; и в выпадающем продолжении меню пункт «Содержимое в разделе: *избранный Вами раздел*». Будет открыта страничка «Управление содержимым» (с избранной фильтрацией по обозначенному разделу), при открытии странички будет доступна фильтрация объектов по последующим аспектам: по категориям; по создателям; по заголовку,


Рис. 10 – Доступ к страничке «Управление содержимым»
При разработке новейшего объекта содержимого необходимо избрать раздел и категорию, в которые должен войти новейший объект содержимого. Функции фильтрации на страничке доступны справа под панелью инструментов. Функции фильтрации (по разделам, по категориям) наследуются при разработке новейшего объекта содержимого.
На страничке «Управление содержимым», используя клавиши на панели инструментов, можно (перечисление справа влево):
— Открыть в страничку с инструкциями по работе с данным окном. Нажмите клавишу «Помощь».
— Сделать новейший объект содержимого. Нажмите клавишу «Новейший».
— Поменять имеющийся объект содержимого. Нажмите на заглавие объекта либо отметьте подходящий объект и нажмите клавишу «Поменять».
— Удалить имеющийся объект содержимого. Отметьте подходящий объект и нажмите клавишу «В корзину».
— Копировать имеющиеся объекты содержимого. Отметьте нужные объекты и нажмите клавишу «Копия» и потом изберите, куда скопировать объекты.
— Перенести – переместить имеющиеся объекты содержимого. Отметьте нужные объекты и нажмите клавишу «Перенести» и потом изберите, куда перенести объекты.
— Скрыть (создать неопубликованным) имеющиеся объекты содержимого. Отметьте нужные объекты и нажмите клавишу «Скрыть».
— Допустить (Опубликовать) имеющиеся объекты содержимого. Отметьте нужные объекты и нажмите клавишу «Допустить».
— Выслать в архив имеющиеся объекты содержимого. Отметьте нужные объекты и нажмите клавишу «В архив».

Рис. 11 – Страничка «Управление содержимым»
При разработке либо редактировании объекта содержимого (статьи), на страничке редактирования доступны доп поля, нужные для выбора того (в отличие от странички редактирования раздела либо группы), в котором разделе (поле «Раздел») и в которой группы (поле «Категория») будет содержаться данный объект содержимого.
Дальше доступны два окна html редактора, дозволяющие разбить содержание статьи на две части: введение и все содержимое статьи. Разделение содержимого статьи дозволяет представить ее в виде так именуемого «Блога» либо «Журнальчика», другими словами перечня лаконичного описания статьи, с клавишей «Подробнее» на все содержимое статьи.


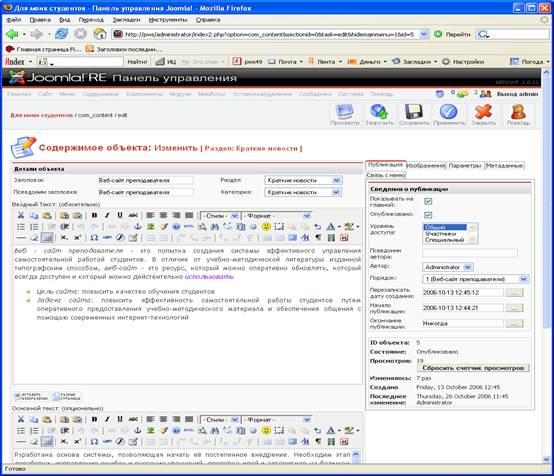
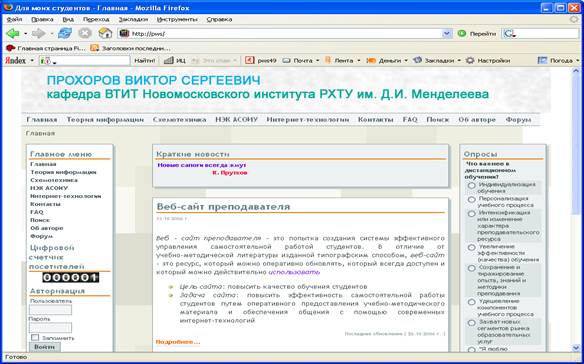
Рис. 12. Страничка редактирования «Содержимое объекта» и отображение содержимого статьи
блог – пользующийся популярностью и удачный метод представить информацию либо статьи, которые обновляются (добавляются) часто, к примеру анонсы либо пресс-релизы. Заместо обычного перечня ссылок к разным статьям, вывод статей как «блог» дает возможность показать заглавие и введение, дозволяющие перейти ко всему содержанию статьи. Таковым образом, введение быть может первым параграфом всей статьи либо коротким описанием (резюме) статьи.
Примечание: Если не необходимо применять вывод статьи способом «блог», то необходимо ввести все содержимое статьи в первом окне html редактора.
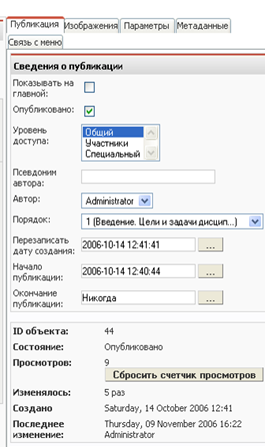
Справа, опосля сохранения, доступны доп характеристики управления объектом содержимого. Крайняя вкладка «Связь с меню» может настраиваться при разработке меню.

Рис. 13. Страничка редактирования «объекта содержимого»: характеристики публикации
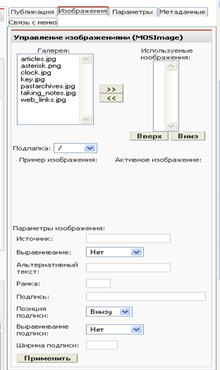
Если нужно поместить изображения в статьи, то можно применять специальную возможность вставки изображений. Нажмите клавишу «Вставить изображение» (клавиша размещена понизу слева окна HTML редактора), опосля этого в содержимое будет добавлен текст {mosimage}; при обработке этого текста для отображения система (Joomla) обусловит, что нужно вставлять изображения, перечень которых расположен на вкладке «Характеристики изображений» (Рис. 14). Чтоб узреть изображение в тексте, нажмите клавишу «Просмотр» на панели инструментов.
Применять возможность {mosimage} можно много раз, изображения показываются в порядке, обозначенном в перечне; порядок можно поменять, используя клавиши «Ввысь» и «Вниз».
Внедрение{mosimage} – это пример использования расширения Joomla! – мамбота (mosimage).

Рис. 14. Страничка редактирования «объекта содержимого»: характеристики изображений

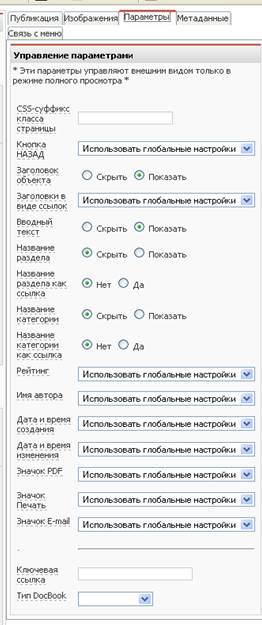
Рис. 15. Страничка редактирования «объекта содержимого»: характеристики управления

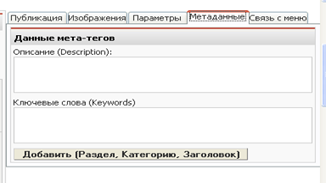
Рис. 16. Страничка редактирования «объекта содержимого»: характеристики Мета инфы (Meta Info)
Значения почти всех характеристик на вкладке «Характеристики управления», можно задать по дефлоту, для того, чтоб использовались «глобальные опции». Задать значения «глобальных опций» можно в пт меню «Глобальная конфигурация» меню «веб-сайт», во вкладке «Содержимое». Данные значения можно персонально поменять для всякого объекта содержимого.
На данной вкладке можно ввести описание объекта и главные слова.
Если применять клавишу «Добавить (Раздел, Категория, Заголовок)», то будут добавлены в поле «Главные слова» наименования раздела, группы и заголовок объекта.
Созданию объекта содержимого поможет флеш – урок по адресу HTTP://e-planet.ru/tutorial/mambo/zip/add_a_content_item.zip.
5. Создание меню
Опосля сотворения структуры содержимого, нужно сделать меню.
Меню – это набор клавиш, которые приводят на определенные объекты, к примеру, объект содержимого, перечень категорий, компонент и т.д.
Используя расширения Joomla! просто сделать меню для отображения на веб-сайте. В данном руководстве рассматривается меню, построенное на обычном модуле (
) mod_mainmenu. Данный модуль является по дефлоту основным для сотворения меню. пространство вывода меню на веб-сайте определяется в шаблоне веб-сайта. Устанавливая доп расширения, можно расширить способности отображения обычного меню либо показать его в другом виде, к примеру в виде выпадающего каскадного меню с подменю (нередко нужно, чтоб со стороны юзера была включена поддержка JavaScript в браузере).
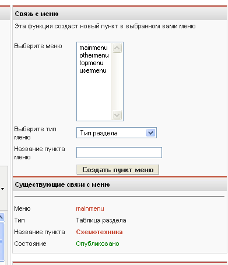
Самый обычный вариант (но ограниченный в способностях) связать объект содержимого с пт меню, это применять на страничке редактирования объекта содержимого в окне доп характеристик вкладку «Характеристики связи с меню». Во вкладке данного окна нужно:
— избрать меню, в которое будет добавлен пункт (ссылка);
— избрать заглавие пт меню.
Нажмите клавишу «Связать с меню».
На страничке редактирования раздела либо группы в доп окне справа (для создаваемого раздела либо группы данное окно будет доступно опосля сохранения – клавиша «Сохранить»). В данном окне нужно:
— избрать меню, в которое будет добавлен пункт (ссылка);
— избрать тип меню, в каком виде будет отображаться раздел либо категория;
— избрать заглавие пт меню.
Нажмите клавишу «Связать с меню».

Рис. 17. Страничка редактирования «объекта содержимого»: характеристики связи с меню
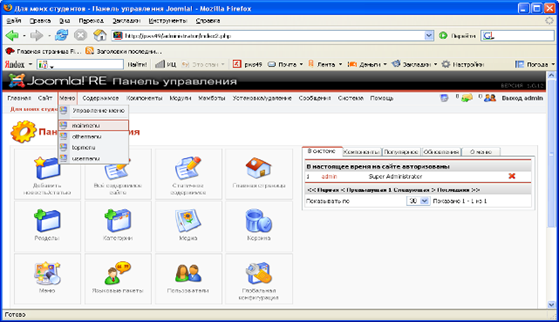
Для работы с меню для веб-сайта нужно перейти на страничку «Управление меню». В главном меню панели управления избрать «Меню», потом пункт меню «Управление меню».
Для работы с пт меню определенного меню (к примеру, mainmenu) нужно перейти на страничку «Управление меню [mainmenu]». В главном меню избрать «Меню», потом пункт меню «mainmenu».
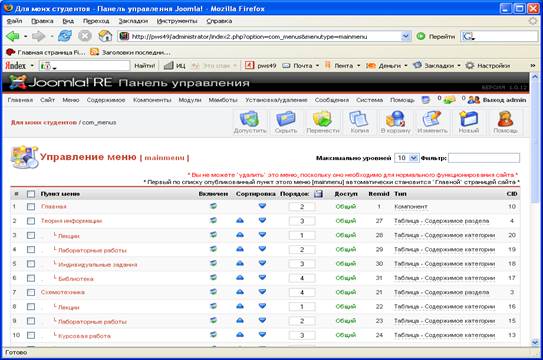
На страничке «Управление меню [mainmenu]» можно узреть перечень уже сделанных пт меню (по дефлоту без установки демо данных доступен лишь один пункт – «Основная»).

Рис. 18. Доступ к страничке «Управление меню [mainmenu]»

Рис. 19. Страничка «Управление меню [mainmenu]»
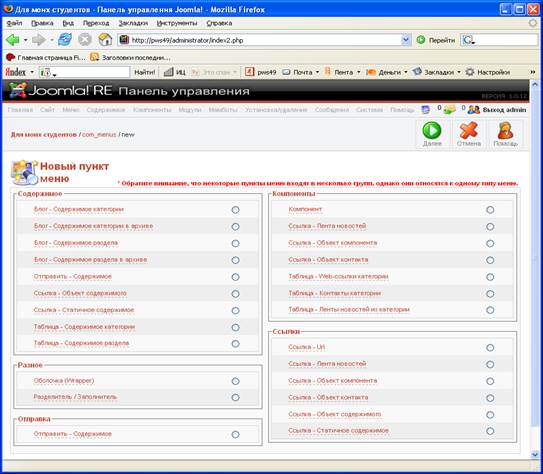
Для прибавления новейшего пт меню нужно перейти на страничку «Новейший пункт меню». Нажмите клавишу «Новейший» на страничке «Управление меню [mainmenu]» для прибавления новейшего пт меню в меню mainmenu.
На страничке «Новейший пункт меню» доступно несколько типов создаваемого пт меню. Все типы разбиты по группам (Рис. 20):
— содержимое, пункт меню будет показывать содержимое объекта.
— Различное.
— Отправка, пункт меню позволяющий добавлять объекты содержимого с веб-сайта.
— Составляющие, пункт меню позволяющий работать с компонентом и его способностями.
— Ссылки.

Рис. 20. Добавление новейшего пт меню: Шаг 1
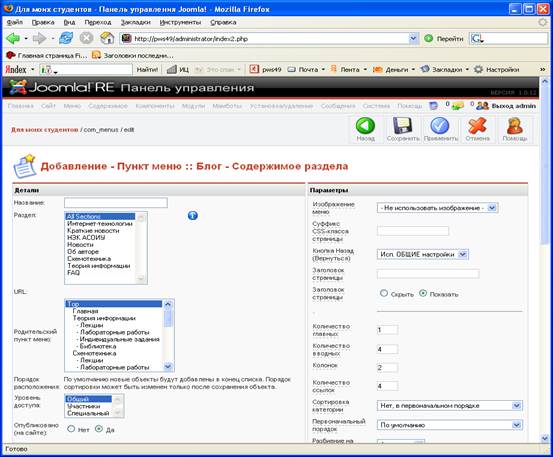
Когда избран тип новейшего пт меню, нужно перейти на страничку «Добавление – новейший пункт меню: XXX»: Шаг 2 (3-мя Х-ми заменено заглавие типа новейшего пт меню). На данной страничке нужно избрать и заполнить главные характеристики и поля новейшего пт меню. характеристики и поля различаются зависимо от избранного типа новейшего пт меню. Нажмите на клавишу «Дальше» либо на избранный тип пт меню.
На Рис. 21 рассматривается пример прибавления новейшего пт меню типа: «Ссылка – объект содержимого». Для прибавления нужно:
— Ввести имя новейшего пт меню, поле «Заглавие».
— Избрать объект содержимого (статью), поле «Содержимое для связи».
— Избрать, как обязано раскрываться окно при нажатии на пункт меню, поле «Url: При нажатии открыть в…».
— Избрать родительский пункт меню, поле «Родительский пункт меню».
— Избрать порядок расположения, поле «Порядок расположения».
— Избрать уровень доступа, поле «Уровень доступа».
— Избрать размещен пункт меню, поле «Размещен (на веб-сайте)».
— Справа можно, но не непременно избрать изображение меню, поле «Изображение меню».

Рис. 21. Добавление новейшего пт меню: Шаг 2
В поле «Родительский пункт меню» перечисляются все имеющиеся пункты меню, которые можно избрать как «родительский пункт» для новейшего пт меню. Поддержка иерархической структуры меню и отображение ее на веб-сайте вероятны, лишь если в шаблоне есть поддержка отображения иерархии пт меню (большая часть бесплатных шаблонов не поддерживают эту возможность). Для реализации меню с подменю употребляются доп расширения, дозволяющие сделать лучше создание и отображение структуры меню на веб-сайте.
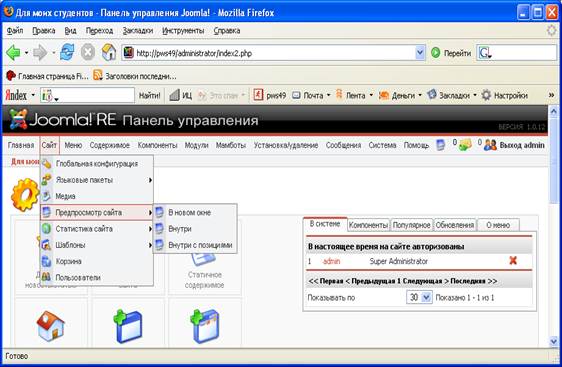
Если применять возможность предпросмотра веб-сайта, то можно узреть итог прибавления новейшего пт меню:
— Просмотр в новеньком окне браузера.
— Просмотр в этом же окне с открытой панелью админа.
— Просмотр с показом позиций расположения моделей в шаблоне в этом же окне с открытой панелью админа.


Рис. 22. способности предпросмотра веб-сайта
Порядок сотворения меню иллюстрируют флеш – уроки:
— Создание элемента меню – блог-категория:
http://e-planet.ru/tutorial/mambo/zip/blog_category.zip.
— Создание элемента меню – блог-категория:
http://e-planet.ru/tutorial/mambo/zip/blog_category.zip.
— Создание элемента меню – ссылка:
http://e-planet.ru/tutorial/mambo/zip/link-url.zip.
— Создание элемента меню Content Section:
HTTP://e-planet.ru/tutorial/mambo/zip/list_content_section.zip.
— Создание элемента меню типа Wrapper:
HTTP://e-planet.ru/tutorial/mambo/zip/wrapper.zip
Выводы
Управление обязано посодействовать Для вас в приобретении главных способностей сотворения и управления мультимедийными дистанционными учебными курсами при помощи системы управления содержимым Joomla! В руководстве рассматриваются далековато не все вероятные варианты опции и использования огромного количества имеющихся расширений для Joomla!, позволяющих сделать лучше работу веб-сайта. При работе с системой, экспериментируйте с разными вариациями опции системы, создавайте новейшие приложения.
]]>