Учебная работа. Реферат: Прикладные программы для создания сайта
3.3.2. Знакомство с программкой FrontPage
Прикладная программка FrontPage 2003 – это зрительный html-редактор для резвого сотворения веб-сайта. Язык HTML является главным языком программирования Web — среды. При помощи FrontPage, можно создавать структуру веб-сайта, сформировывать странички, добавлять интерактивные средства и загружать файлы на в сети Веб.
Web–странички основаны на языке описания гипертекстовых документов HTML (Hypertext Markup Language). В HTML для определения содержания и формата гипертекстовых документов употребляются команды, которые именуются тегами (tags). html – странички представляет собой документы в обыкновенном текстовом формате, содержащие особые команды форматирования (теги html).
Для того чтоб сделать веб-сайт с помощью FrontPage, нет необходимости учить html. FrontPage дозволяет достаточно просто набрать текст, который можно поместить на Web — страничку, расположить в подходящих местах картинки. Используя FrontPage, можно создавать эффекты, для которых обычно требуются скрипты либо программки DHTML.
веб-сайт либо Web-узел – это набор связанных меж собой близких по смыслу Web-страниц и файлов. В программке FrontPage есть мастера, которые разрешают создавать веб-сайт, и шаблоны либо набор за ранее разработанных текстовых и графических форматов, на базе которых могут создаваться новейшие Интернет — странички. Мастера и шаблоны FrontPage разрешают создавать веб-сайты разных типов.
На любом веб-сайте существует одна Web-страница, которая именуется главной либо домашней. Домашняя страничка – 1-ая Web-страница, на которую попадает гость веб-сайта. Используя навигацию либо гиперссылки, юзеры сумеют попасть и на остальные странички веб-сайта.
Обычно веб-сайт располагается на Web-сервере – компе, который предоставляет доступ к Web-страницам гостям веб-сайта. FrontPage дозволяет создавать веб-сайт конкретно в файловой системе компа юзера, а потом, когда он будет готов, опубликовать его на Web-сервере.
Окно прикладной программки FrontPage
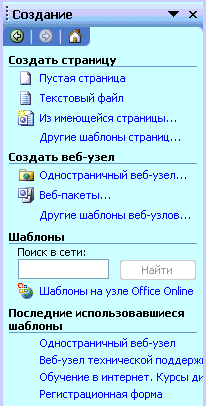
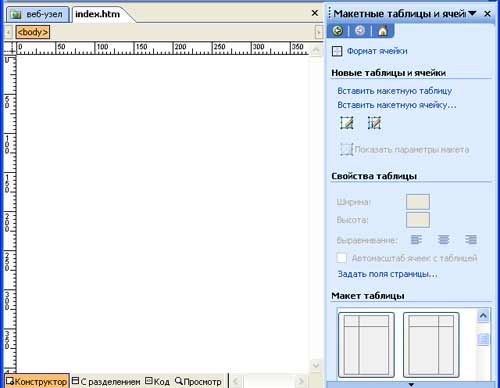
Опосля пуска программки FrontPage (Запуск – программки – FrontPage) на дисплее покажется окно программки, в каком отображается новенькая страничка (нов_стр_1.htm). В области задач отображается панель Приступая к работе.


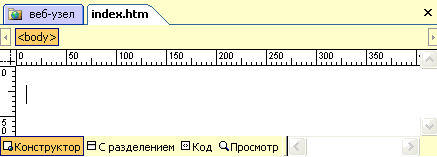
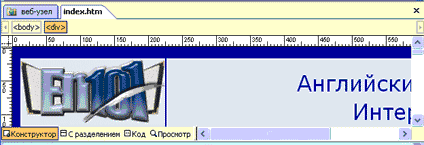
В режиме «С разделением» — на дисплее отображается Web-страница сразу в режиме Код и в режиме Конструктор. В режиме просмотра Web–страничка имеет вид аналогичный ее отображению в Web–браузере.
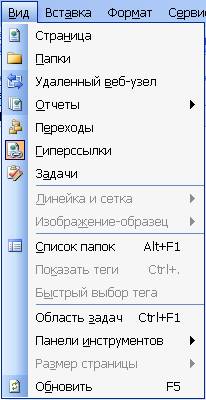
Команды, которые предусмотрены для работы с Web–страничками и Web–узлами, размещены в меню Вид программки FrontPage:
· Страничка – это режим просмотра и разработки странички.
· Папки – отображается структура папок текущего веб-сайта.
· Удаленный узел – узел, который находится на сервере сети веб.
· Отчеты – предоставляется сводка о Web – узле.
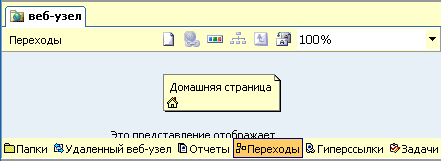
· Переходы – отображается структура переходов меж страничками веб-сайта.
· Гиперссылки – открывает перечень ссылок текущей странички.
· задачки – открывает перечень задач для текущего веб-сайта

Создание Web-страниц в прикладной программке FrontPage
Создание новейшей пустой Web-страницы
Если при открытии окна программки FrontPage в нем отображается пустая страничка, то разработку Интернет — странички можно производить на базе данной для нас странички. Если при открытии редактора FrontPage, отображается пустое основное окно, то для сотворения новейшей пустой странички нужно выполнить команду файл/Сделать и избрать в области задач Пустая страничка. В окне приложения покажется пустая страничка. Дальше нужно выполнить разработку странички, т.е. выполнить разметку (структуру) странички, ввести текст, картинки и т.д.

Создание интернет–странички на базе шаблонов FrontPage
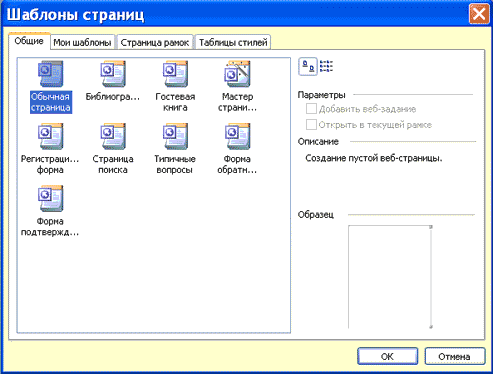
Сделать новейшую страничку можно также на базе 1-го из шаблонов. Для этого нужно избрать команду «Остальные шаблоны страничек» в области задач. На дисплее будет отображаться окно диалога Шаблоны страничек, в каком представлены разные шаблоны страничек по категориям.

Создание Интернет–странички на базе имеющихся Web-страниц в ПК
Сделать Интернет–страничку можно и на базе имеющихся, на компе Интернет–страничек. Для этого нужно в области задач избрать команду «Из имеющейся странички» и в показавшемся окне диалога избрать требуемую страничку. Дальше можно произвести нужные конфигурации на страничке и сохранить ее под остальным именованием.
Создание веб-сайта в прикладной программке FrontPage
Создание новейшего пустого веб-сайта либо создание веб-узла без содержимого
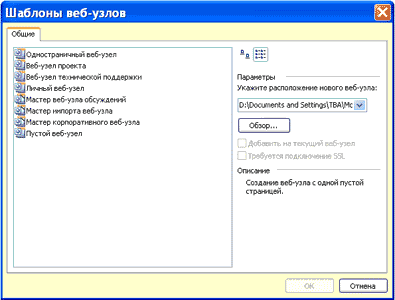
Для сотворения новейшего пустого веб-сайта нужно выполнить команду Файл/Сделать и избрать в области задач команду «Остальные шаблоны интернет–узлов». Раскроется окно диалога Шаблоны Интернет–узлов, в каком нужно выделить Пустой Интернет–узел и щелкнуть ОК. В окне приложения FrontPage будет отображаться Интернет — узел, который представлен на рисунке.


Два раза щелкните на домашней страничке левой клавишей мыши, и она раскроется в режиме конструктора для редактирования (страничка — index.htm).

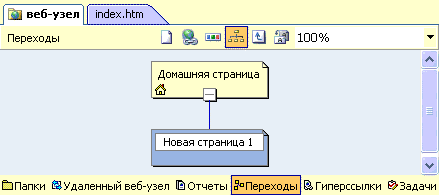
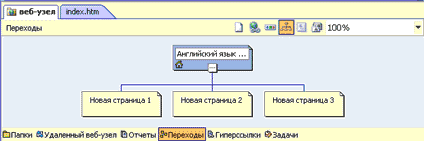
Дальше можно выполнить разработку домашней странички (сделать разметку либо структуру странички, ввести текст, картинки и т.д.), а потом к домашней страничке можно добавить странички в режиме Переходы. Для этого в режиме Переходы выделите домашнюю страничку и щелкните на кнопочке Новенькая страничка на панели Переходы либо примените контекстное меню. Будет добавлена Новенькая страничка 1, которая представлена на рисунке. Дальше добавьте столько страничек, сколько нужно для веб-сайта, потом странички можно переименовать и поменять порядок их следования. Дальше на каждую страничку необходимо ввести содержание либо контент (текст, таблицы, рисунки и т.д.), в итоге получим веб-сайт.

Создание веб-сайта на базе шаблона редактора FrontPage
Для сотворения веб-сайта на базе шаблона сделайте файл/Сделать и в области задач щелкните команду Интернет – пакеты, раскроется окно диалога Шаблоны Интернет–узлов.

3.3. Прикладные программки для сотворения Интернет-сайтов
3.3.3. Обучение созданию Web — страничек
Создание новейшей пустой Web — странички
Если при открытии окна приложения FrontPage в нем отображается новенькая пустая страничка, то разработку Интернет — странички можно производить на базе данной для нас странички. Если при открытии редактора, отображается пустое основное окно, то для сотворения новейшей пустой странички нужно выполнить команду файл/Сделать и избрать в области задач «Пустая страничка».
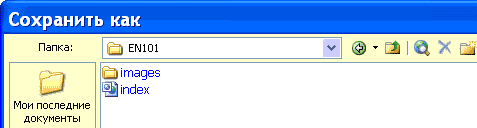
В окне приложения покажется новенькая пустая страничка. Сохраняем страничку, но перед тем, как сохранить страничку в окне «Сохранить» создаем папку, к примеру EN101, в какой создаем вложенную папку images для рисунков, а потом сохраняем страничку в папке EN101. имя странички назначаем — index, что значит домашняя либо основная страничка. Редактор сохраняет страничку с расширением .htm. Таковым образом, в папке EN101, будет находиться вложенная 

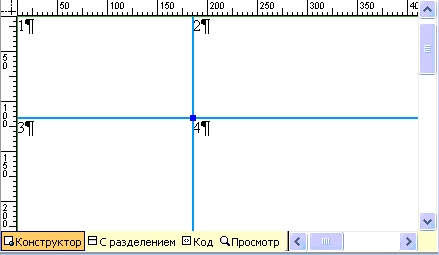
Дальше щелкаем на требуемом макете таблицы, в итоге чего же получим размеченную страничку, которая представлена на рисунке.



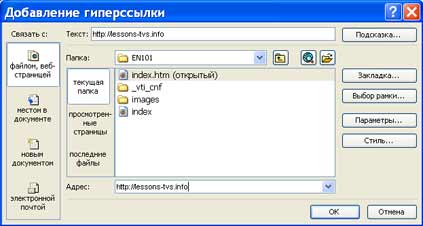
и создаем гиперссылки. к примеру, выделяем адресок HTTP://lessons-tva.info и вызываем контекстное меню, в каком избираем команду ссылка. В открывшемся окне диалога в строке Текст выделяем HTTP://lessons-tva.info и копируем (Ctrl+C), потом установить курсор в строчку адресок и вставить из буфера обмена (Ctrl+V), щелкнуть ОК.

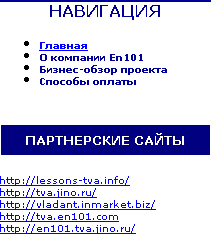
Содержание третьей ячейки представлено на рисунке

12. Добавляем и заполняем метатеги (меж тегами <head> и </head>) в режиме Код:
<title>Британский язык в Веб</title>
<meta name=»keywords» content=»EN101 курсы британского языка обучение регистрация»>
<meta name=»description» content=»Курсы дистанционного обучения британскому языку в веб«>
<meta NAME=»Author» CONTENT=»Владимир Ткаченко»>
<META content=»INDEX, FOLLOW» name=ROBOTS>

3.3. Прикладные программки для сотворения веб-сайтов
3.3.4. Создание веб-сайта и страничек в FrontPage
Планирование веб-сайта
Планирование веб-сайта является одной из самых сложных задач. Как верно расположить на страничках грядущего веб-сайта имеющуюся у Вас информацию? Какова обязана быть структура веб-сайта? Какие странички обязан иметь веб-сайт? Какой дизайн обязаны иметь странички веб-сайта? Какая обязана быть навигация по веб-сайту?
Эти и почти все остальные трудности, связанные с разработкой веб-сайта, должны быть решены до внедрения прикладных программ для разработки веб-сайтов.
Допустим, что мы решили создать веб-сайт, на котором будет представлена информация о компании EN101, эту имеющуюся у нас информацию мы можем выложить на 4 страничках:
· Основная
· О компании
· Бизнес-обзор проекта
· Методы оплаты
Избираем имя веб-сайта исходя из вида деятель, к примеру: lessons-en101.
Назначаем имена страничкам:
· index – Основная
· info — О компании
· business- Бизнес-обзор проекта
· pay — Методы оплаты
В качестве главной странички используем сделанную ранее Интернет-страницу Основная (index). Создаем структуру веб-сайта, которая представлена на рисунке.

Создание веб-сайта при помощи приложения FrontPage
1. Для сотворения веб-сайта при помощи приложения FrontPage нужно открыть окно приложения одним из методов. Опосля чего же на дисплее будет отображаться окно приложения либо графический интерфейс FrontPage, в каком будет отображаться предшествующий веб-сайт либо страничка. Для выхода из предшествующего веб-сайта либо странички в FrontPage нужно выполнить команду «Файл/Закрыть» либо «Файл/Закрыть узел», или то и другое, если были открыты узел и страничка.
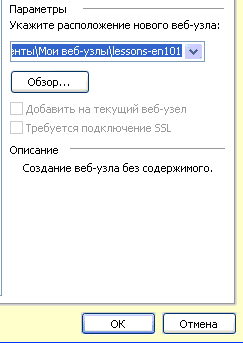
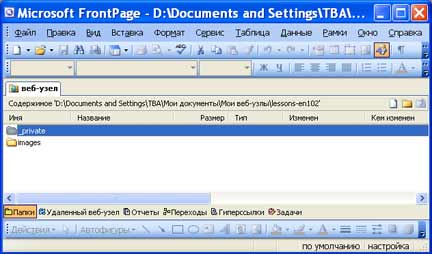
Потом исполняем команду файл / Сделать и в отрывшейся области задач «Создание» щелкаем мышью на «Остальные шаблоны Интернет – узлов» в разделе «Сделать Интернет-узел». Раскроется окно диалога «Шаблоны Интернет – узлов», в каком нужно выделить «Пустой Интернет – узел», дальше указать размещение новейшего Интернет-узла (к примеру, D:Documents and SettingsТВАМои документыМои Интернет-узлыlessons-en101) и щелкнуть ОК. На рисунке представлен фрагмент окна диалога «Шаблоны интернет – узлов», в каком указан адресок новейшего веб-сайта.

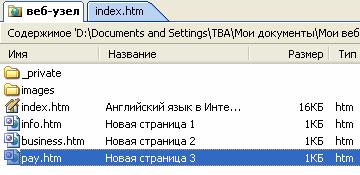
Опосля сохранения веб-сайта на дисплее в окне приложения FrontPage будет отображаться новейший Интернет-узел в режиме папки.

2. Создание в FrontPage домашней странички для новейшего веб-сайта. Создание домашней странички в FrontPage можно производить по-разному. к примеру, можно щелкнуть на кнопочке «Сделать страничку» на панели «Содержимое», в итоге в окне Интернет-узла добавится страничка index.htm, которая показана на рисунке

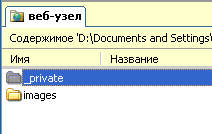
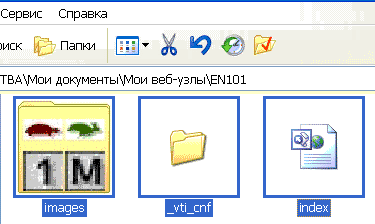
3. Потом копируем содержимое ранее сделанной папки EN101, в какой находятся Интернет-страницы). Содержимое папки EN101 представлено на рисунке.

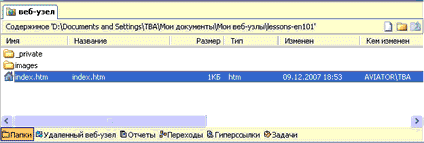
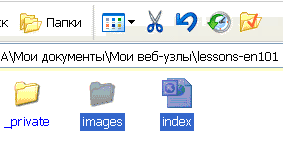
Вставляем сохраненное содержание папки EN101 из буфера обмена во вновь сделанную папку Интернет-узла lessons-en101, которая представлена на рисунке.


Таковым образом, в качестве домашней странички в новеньком веб-сайте применена ранее сделанная страничка index.htm (Британский язык в Веб). Можно создавать главную страничку и иными методами, изложенными в разделе 3.3.2. Знакомство с программкой FrontPage.
5. Создаем в редакторе FrontPage структуру веб-сайта , т.е. к главной страничке добавим еще три странички: info — О компании; business — Бизнес-обзор проекта; pay — Методы оплаты. Для этого нужно перейти в режим Переходы, выполнив команду Вид/Переходы. Потом нужно выделить домашнюю страничку и щелкнуть на кнопочке Новенькая страничка на панели Переходы либо применить контекстное меню, добавится Новенькая страничка 1. Аналогичным образом добавляем еще две новейшие странички. структура веб-сайта представлена на рисунке.

6. Переименование Новейших страничек в FrontPage. Перебегаем в режим папки и при помощи контекстного меню меняем имена Новенькая страничка 1 на info, Новенькая страничка 2 на business, Новенькая страничка 3 на pay.

7. С целью единства дизайна страничек веб-сайта копируем содержание главной странички в сделанные странички info, business, pay. Для этого открываем главную страничку в режиме Страничка и исполняем команду «Правка / Выделить все», и щелкаем на кнопочке Копировать на панели инструментов. Перебегаем в режим Папки и щелкаем два раза на странице info, она раскроется в режиме Страничка, потом щелкаем на кнопочке Вставить. содержимое главной странички скопируется в страничку info, аналогично копируем содержимое главной странички в другие две странички.
8. На каждой странице веб-сайта создаем ссылки для всех пт навигации:
· Основная
· О компании
· Бизнес-обзор проекта
· Методы оплаты
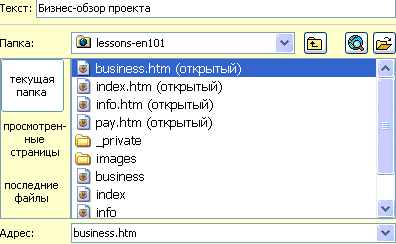
к примеру, выделяем пункт навигации «бизнес-обзор проекта» и при помощи контекстного меню открываем окно диалога Прибавления гиперссылки, в каком выделяем business.htm и щелкаем ОК. Аналогично создаем гиперссылки для всех пт навигации на всех страничках. На рисунке представлен фрагмент окна диалога Прибавления гиперссылки.

9. Дальше на страничках: «О компании«; «Бизнес-обзор проекта»;»методы оплаты» изменим содержание в неких ячейках, т.е. введем новейший текст и картинки, которые были подготовлены заблаговременно для этих страничек.
· Новенькая страничка 1 переименовать на «О компании«.
· Новенькая страничка 2 переименовать на «бизнес-обзор проекта».
· Новенькая страничка 3 переименовать на «методы оплаты».
В итоге разработки получим веб-сайт, который состоит из 4 веб-страниц. Этот веб-сайт, сделанный при помощи FrontPage в файловой системе ПК , можно расположить на Интернет-сервер в сете Веб либо Интранет.
Для разработки собственного веб-сайта в FrontPage скачайте:
· Эталон сделанного веб-сайта — Скачать
· Эталон сделанной интернет-страницы — Скачать
· приложение для подбора цвета — «Color» — Скачать
· Книжка Book-html. Азы HTML — Скачать
· Текст для сотворения странички и веб-сайта — Скачать
· Картинки для сотворения странички и веб-сайта — Скачать

· Эталон сделанной интернет-страницы — Скачать
· приложение для подбора цвета — «Color» — Скачать
· Книжка Book-html. Азы HTML — Скачать
]]>