Учебная работа. Реферат: Создание сайта класса
92
КЛАСС ВЫХОДИТ В ГИПЕРПРОСТРАНСТВО
описание веб-сайта класса
Введение
Проф создание веб-сайтов – процесс долгий и тщательный. Но если кто-то желает научиться основам web‑дизайна либо web‑программирования имеется довольно большенный набор программных средств.
Моя работа посвящена описанию веб-сайта 9 2
класса гимназии — класса, в каком я учусь. Создавая веб-сайт собственного класса, мне хотелось поведать о собственных друзьях-одноклассниках, привлечь внимание к тому, чем мы увлечены, отыскать новейших друзей по городку и всему русскоговорящему веб-сообществу.
В собственной работе я описываю некие приемы работы и решения в программных продуктах, использованных мною при разработке веб-сайта. Ктакимпрограммамотносятся Microsoft FrontPage 2003, веб-сайта огромное внимание было уделено реализации дизайнерского решения, графическим объектам и, соответственно, работе в графическом редакторе AdobePhotoshopCS2. В работе приводится последовательность действий для пошагового их выполнения с целью получения соответственных изображений.
Фактически большая часть html‑кода была сотворена при помощи приложения MSFrontPage пакета MSOffice 2003. Для корректировки и удаления ненадобного кода, который так и изобилует на страничках, сделанных в FrontPage, употреблялся продукт НомeSite.
Энтузиазм представляет программа AWicons, которая стремительно, просто и отменно делает иконки и курсоры, о которых будет также упомянуто в работе.
Самое основное – веб-сайт можно и будет расположен в Вебе, это любопытно моим одноклассникам, нашим друзьям, полезную информацию на веб-сайте отыщут и предки. Планирую продолжить работу над ним.
1. HTML И CSS
Я пропущу рассказ о том, что все-таки такое html и для что его употребляют. Не стоит, думаю, гласить и о обычных средствах языка HTML – это весьма просто и не представляет огромного энтузиазма.
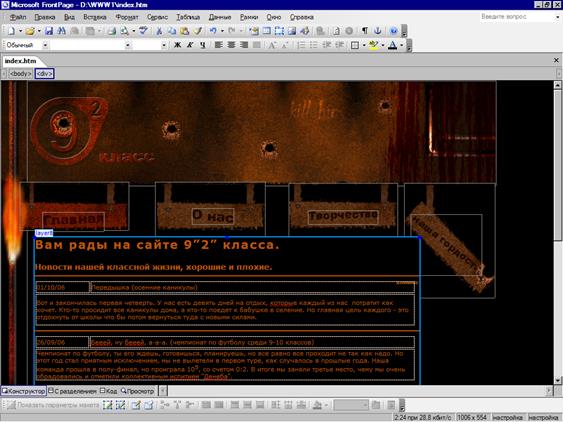
Для сотворения «скелета» странички я употреблял MSFrontPage 2003. В данной программке весьма отлично реализована работа со слоями, на которых построен мой веб-сайт.



Рис. 1
На страничках этого параграфа я желаю поведать о приемах работы в быстроразвивающимся сейчас языке DHTML (DynamicHTML). Даже из наименования видно отличие этого языка от html. Dynamic (активный, работающий, работающий) т.е. в отличии от html, DHTML дозволяет юзеру создавать динамически изменяющийся документ. Одним из наилучших инструментов в DHTML, я считаю слои (layers). Слой – это область, для которой определяется абсолютное положение в окне браузера. Это весьма полезно для необычного дизайна, где положение всякого элемента весьма принципиально. Вариант – применять для построения каркаса странички таблицы – мне показался не достаточно вероятным снова-таки из-за трудности дизайна.
Для сотворения слоя употребляется тег <DIV
>. Пример использования данного тега:
<div style= «position: absolute; width: 700px; height: 598px; z-index: 12; left: 62px; top: 285px» id= «layer8»>
где:
Style
– задает позицию документа. должен быть.
z
—
index
– устанавливает порядок расположения относительно остальных частей.
id
– заглавие слоя.
На веб-сайте применены каскадные таблицы стилей (CSS). разработка CSS сотворена, для того чтоб поделить станицы и ее {наполнение}. В каталоге веб-сайте я сделал документ который именовал style.css. расширение.css указывает браузеру, что это – css‑файл и что его необходимо обработать подходящим образом. Но наши усилия будут напрасны, если в коде странички не указать путь к файлу со стилем, делается это весьма просто:
<link rel= «stylesheet» target="_blank" href= «style.css» type= «text/css»>.
Давайте разберем любой элемент в отдельности:
link
rel
= «
stylesheet
»
– так мы показываем браузеру, что это таблица стилей. target="_blank" href= «style.css» – тут прописываем путь к css‑файлу,
type= «text/css» – также показываем, что это css.
Увлекательной возможностью css, является возможность поменять обычные курсоры на собственные, чем я не преминул пользоваться. На веб-сайте употребляется четыре курсора, что вызвало некие неудобства, пришлось сделать схожих 4 css файла (для каждой странички веб-сайта), изменив лишь путь к курсору. Для внедрения курсоров и употреблял последующий оператор: cursor: url (pistolnew.ani).
Разглядим любой элемент в отдельности:
cursor – «говорим» обработчику, что собираем вставить курсор.
url (cursor.ani) – путь к файлу с курсором.
сейчас во время загрузки странички, на комп юзера будут загружаться курсоры, как юзер уйдет с веб-сайта курсоры поменяются на обычные.
2. AdobePhotoshopCS2
Данный параграф не претендует на роль учебника по Photoshop’у и не ставит целью описание данного графического редактора. Этот параграф предназначен для описания метода сотворения графических частей, составляющих веб-сайта.
На последующем снимке экрана (рис. 1) вы сможете созидать стартовую страничку веб-сайта, где обозначены более достойные внимания графические элементы сделанные средствами Photoshop.






п. 1 Создание пулевого отверстия
1-ое что кидается в глаза и на что было затрачено меньше всего усилий – это пулевые отверстия. Довольно было сделать одну заготовку, а потом, применяя простые преобразования трансформации (повышение / уменьшение поперечника, поворот, отражения) были получены различные пулевые отверстия. Приведем последовательность действий сотворения одной из таковых отверстий:
1. Сделаем новое изображение 512×512 px, 72 dpi
2. Нажмем D, чтоб установить цвета палитры по дефлоту (черно-белый).
3. Сделаем новейший слой и применим к нему последующие фильтры:
Filter > Render > Clouds
Filter > Render > Difference Clouds.
Filter > Blur > Gaussian Blur (радиус 4 px)
Filter > Sketch > Chrome: Detail – 10, Smoothness – 0
4. Применяем последующие опции изображения:
Image > Adjustments > Levels Edit > Transform > Scale: масштабируйте изображение пропорционально на 50%.
5. Сделайте новейший слой. Установите цвет foregroundcolor как темный. Используя airbrushtool (за ранее выбрав мягенькую кисть SoftRound 100px) распылите в центре рисунки темное пятно.
6. Применить к выделенному слою последующие опции смешивания
Layer > Layer Style > Bevel and Emboss:
Style – inner bevel,
Technique – chisel soft,
Depth – 500%,
Size – 10px,
Soften – 0px,
Angle – 90 degrees,
Hightlight mode – Screen,
Hightlight color – #FFFFFF.
7. Выберем слой с сплавом (Layer 1). При помощи лассо сделаем зазубренное выделение.
Select > Inverse. Перейдемврежимбыстроймаски (Q)
Filter > Brush Strokes > Spatter: Spray Radius – 10, Smoothness – 5.
8. Выйдем из режима резвой маски, нажав Q. Нажимаем клавишу delete.
Добавим маленькую отбрасывающую документ.
2. Сделаем новейший слой. Называем его «shape». Заполняем выделение на этом слое Edit > Fill (Shift+F5) используя характеристики опции, Use: WhiteMode: NormalPreservetransparency: Не выбрано
3. сейчас создаем еще один слой выше слоя «shape» и называем его «rust» Избираем цвет #362F2C для фронтального плана и #C69C6D для фона. Потом применяем к этому слою фильтр Filter > Render > Clouds. Select > ColorRange с параметрами: select: SampledcolorsFuzziness: 100
4. У вас обязано получиться выделение. Нажимаем Delete один раз и отправляемся в Select > Deselect (Ctrl+D).
5. Обрезаем слой «rust» относительно слоя «shape». ДалееLayer > Create Clipping Mask (Ctrl+G)
6. сейчас кликаем по слою «shape» и настраиваем Blendingmode и Оpacity. Получаем окрашенные части.
Blending mode: Color Burn Fill: 50% Opacity: 50%
7. ДалееNoise: Add Noise, спараметрами: Amount: 10% distribution: Goussian Monochromatic: Выбрано
п. 3 Создание трубы
1. Сделайте новейший документ 320×320, цвет фона #555555.
2. Новейший Слой. Используйте инструмент PenTool (P) что бы сделать кривую линию. Это будет форма вашей трубы.
3. Активируйте инструмент BrushTool и в гамме кистей изберите круглую твердую кисть. Размер кисти должен соответствовать поперечнику трубы, около 25px.
4. Новейший слой. Мы будем создавать трубу на этом слое. Вернитесь к инструменту PenTool (P), правый щелчок мышки – StrokePath – Brush. Удалите линию от инструмента PenTool клавишей «del». цвет формы на данный момент не имеет значения. Мы заполним ее иным цветом позднее.
5. Создаем выделение вокруг трубы с помощью щелчка мыши и нажатой клавиши Ctrl. Отправляемся в Channels и нажимаем на клавишу SaveSelectionAsChannel, как показано ниже.
6. Получаем канал Alpha 1. Нажимаем на канал, что бы отредактировать его. Применяем Filter > Blur > GaussianBlur с параметрами: Radius: 10px
7. Возвращаемся в гамму слоев к слою с трубой (Layer 1), что бы продолжить его редактирование. Отправляемся в Select > All либо жмем Ctrl+A для того, что бы выделить канаву. Потом – Edit > Fill (Shift+F5).
8. Используемпараметры, указанныениже. Use: 50%, Gray Mode: Normal Preserve transparency: Выбрано. ЖмемSelect > Deselect (Ctrl+D),чтобыснятьвыделение. Используем Filter > Render > Lighting Effects с параметрами: style – Default
9. Ваша труба обязана смотреться как на данный момент моя. Вы сможете поиграть с параметрами опции LightingEffects, по собственному вкусу
10. Добавим стили слоя. Укажите BevelandEmboss с параметрами: Style: innerbevelTechnique: Smooth; Depth: 100%; Direction: Down; Size: 8 px; Soften: 8 px; Ваша труба обязана быть похожа на железную водянистую линию.
11. Жмем клавишу Lock transparent pixels. Наш оригинал, опосля эффекта LightingEffects, заполучил грубую структуру. Чтоб поправить это, отчаливайте в Filter > Blur > Blur и примените фильтр два раза.
12. Новейший слой. Связываем этот слой со слоем трубы, нажимая на небольшую область около изображения глаза. Отправляемся в Layer > Mergelinked, чтоб слить связанные слои.
13. Избираем BrushTool и указываем кисть с параметрами: Masterdiameter: 8 px. Удостоверьтесь, что прозрачность слоя трубы отключено.
14. сейчас мы приступим к затемнению краев трубы. Красьте кистью по вашему желанию. В нашем уроке кистью провели два раза. Удалите края трубы либо используйте остальные части интерфейса, чтоб скрыть их
п. 4 Создание крови (внутренней средой организма человека и животных)
1. Создаем новейший документ 500х500 пикселей.
2. Применяем последующие фильтры: Filter> Render> Clouds. Filter> Blur> Motion BlurспараметрамиAngle: 0º
; Distance: 999
. Filter> Noise> Add Noiseспараметрами Amount: 10%; Distribution: Gaussian; Monochromatic: checked
. Filter> Blur> Motion BlurспараметрамиAngle: 0º; Distance: 37
3. Изменяем размер холста Image>CanvasSize. Выставляем последующие значения:
Width: 450 pixels
Height: 500 pixels
Relative: Unchecked
Anchor: Middle
4. Создаемновыйслой, применяемкнемуFilter>Render>Clouds
ивыставляемblending mode
наMultiply
.
5. ПрименяемфильтрFilter> Render> FIbersсозначениямиVariance 16;
Strength 4.
6. ДалееImage> Adjustments> Brightness/Contrast, выставляемзначениеконтраста+85.
7. Ctrl+UлибоImage> Adjustments>Hue/Saturation, выставляемзначения:
Hue: 0; Saturation: 100; Lightness: 30. Не забываем установить галочку на Colorize.
8. Создаем новейший слой, применяем фильтр Filter>Render>Clouds
, режим смешивания устанавливаем на Overlay
.
9. Применяем к новенькому слою Filter>Blur>Motion Blur
со значениями: Angle: 900
Distance: 50
3. Курсоры и иконки
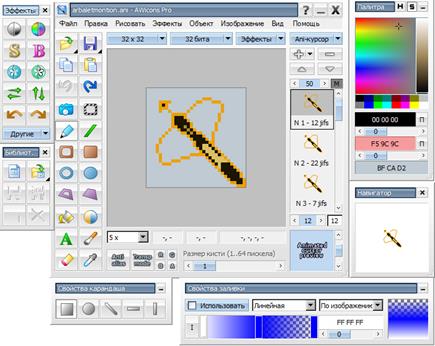
Для сотворения анимационных курсоров на страничке я употреблял программку «AWiconsProv. 9.0.1» (Lokas Software, www.carlitus.net). с программки показан ниже (рис. 2). Достоинства программки состоят в ординарном и приятном интерфейсе, простоте использования, широком диапазоне вероятного использования, поддержка разных графических форматов, возможность ее интегрирования в программку Photoshop в качестве плагина.


Рис. 3
Для рисования курсоров в большей степени применен инструмент карандаш. Любой курсор рисовался «пиксель за пикселем» с картинок орудия представленного в игре Half-life. По мере продвижения по веб-сайту изменяются и курсоры, если на главной станице это пистолет, то на страничке «Творчество» это снайперский арбалет из игры.
Любой курсор представлен в 2-ух вариантах: ординарном, и анимационным (для гиперссылок), т.е. при наведении курсора на ссылку он начинает двигаться.
Всего на страничке 4 курсора. Они показаны ниже.
Пистолет –  , на главной страничке
, на главной страничке
автомат – , на страничке «О нас»
, на страничке «О нас»
Дробовик –  , на страничке «Творчество»
, на страничке «Творчество»
Снайперский арбалет –  . на страничке «Наша гордость»
. на страничке «Наша гордость»
Создание анимационного курсора на примере снайперского арбалета:
Рисуется сам арбалет.  . Дальше, методом рисования либо вырезания делается анимация, состоящая из нескольких кадров. На рисунке ниже показана цепочка кадров образующая движение.
. Дальше, методом рисования либо вырезания делается анимация, состоящая из нескольких кадров. На рисунке ниже показана цепочка кадров образующая движение.












Создание иконки.
Как уже отмечалось в § 1, при отображении веб-сайта в браузере в заголовке окна обычная иконка обозревателя  заменена на сделанную мною иконку с логотипом веб-сайта
заменена на сделанную мною иконку с логотипом веб-сайта  . Для сотворения иконки также использовалась программка AWiconProv. 9.0.1.
. Для сотворения иконки также использовалась программка AWiconProv. 9.0.1.
Литература
1. А. Хоумер. DynamicHTML. Справочник. СПб, Изд. «Питер-пресс», 2002.
2. Д. Кирсанов. Web‑. СПб, Изд. «Питер», 2005.
3. Чиртик Александр. html. Пользующийся популярностью самоучитель. СПб, Изд. «Питер», 2004.
4. Сергеев А.П., Кущенко С.В. Базы компьютерной графики. HTTP://demiart.ru/forum/
6. http://www.web-silver.ru
7. http://www.artlebedev.ru
8. HTTP://www.citforum.ru
]]>

 (5 оценок, среднее: 4,80 из 5)
(5 оценок, среднее: 4,80 из 5)